
 |
|
|
Регистрация Восстановить пароль |
|||||||
| Регистрация | Задать вопрос |
Заплачу за решение |
Новые сообщения |
Сообщения за день |
Расширенный поиск |
Правила |
Всё прочитано |
||||
 |
|
|
Опции темы | Поиск в этой теме |
|
|
#1 |
|
Пользователь
Регистрация: 22.04.2015
Сообщений: 24
|
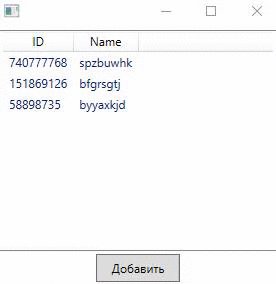
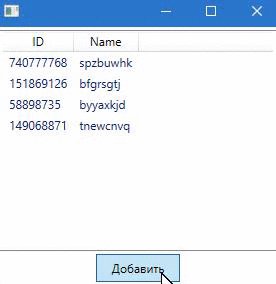
Читаю данные из БД и вывожу их в ListView. После добавления новых данных хочу чтобы ListView обновлялся сразу, а не закрывать каждый раз приложения и открывать заново, чтобы увидеть новые данные.
Код:
Код:
|
|
|

|
|
|
#2 |
|
Старожил
Регистрация: 12.01.2011
Сообщений: 19,500
|
А как к ListView прибиндено? По идее должно работать как-то так с ObservableCollection.
Ушел с форума, https://www.programmersforum.rocks, alex.pantec@gmail.com, https://github.com/AlexP11223
ЛС отключены Аларом. |
|
|

|
|
|
#3 |
|
Пользователь
Регистрация: 22.04.2015
Сообщений: 24
|
Код:
Код:
Последний раз редактировалось Ти6ка; 07.06.2016 в 18:16. |
|
|

|
|
|
#4 |
|
Пользователь
Регистрация: 22.04.2015
Сообщений: 24
|
Помогите пожалуйста
|
|
|

|
|
|
#5 |
|
Старожил
Регистрация: 12.01.2011
Сообщений: 19,500
|
Может OnPropertyChanged и для коллекции надо?
По идее меняется только ее содержимое, а не сама ссылка, но в WPF вроде бы есть некоторые неочевидные особенности связанные с отсутствием INPC. Проще все свойства VM сразу с INPC делать. Если .NET4.5+, то можно упростить до Код:
Ушел с форума, https://www.programmersforum.rocks, alex.pantec@gmail.com, https://github.com/AlexP11223
ЛС отключены Аларом. |
|
|

|
|
|
#6 |
|
Пользователь
Регистрация: 22.04.2015
Сообщений: 24
|
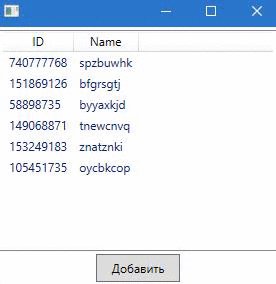
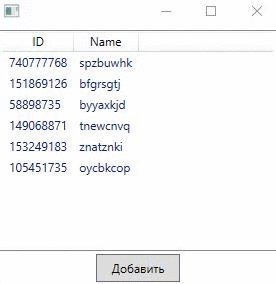
Решил проблему. Дело в том что сама коллекция обновляется, а listview нет, поэтому его тоже нужно обновлять:
Код:
|
|
|

|
|
|
#7 |
|
Старожил
Регистрация: 12.01.2011
Сообщений: 19,500
|
Странно. Если вы не делали ничего с этим ViewSource (для фильтрации, сортировки), то должно и так работать.
Код:
Код:
Код:

Ушел с форума, https://www.programmersforum.rocks, alex.pantec@gmail.com, https://github.com/AlexP11223
ЛС отключены Аларом. Последний раз редактировалось Alex11223; 08.06.2016 в 17:03. |
|
|

|
 |
 Похожие темы
Похожие темы
|
||||
| Тема | Автор | Раздел | Ответов | Последнее сообщение |
| WPF Mvvm Light работа с Таймерами - C# WPF | Notan1310 | WPF, UWP, WinRT, XAML | 4 | 15.04.2016 05:07 |
| WPF Mvvm | CWD | WPF, UWP, WinRT, XAML | 0 | 22.07.2015 23:21 |
| Вложенный биндинг MVVM WPF | Egoist42 | WPF, UWP, WinRT, XAML | 0 | 29.08.2014 07:37 |
| Комманды и ICommand в WPF MVVM | andy301086 | WPF, UWP, WinRT, XAML | 0 | 09.07.2012 01:04 |
| WPF LisBox Selectionchanged to MVVM | Нике | WPF, UWP, WinRT, XAML | 0 | 10.04.2012 22:31 |