
 |
|
|
Регистрация Восстановить пароль |
Повторная активизация e-mail | |||||||
| Регистрация | Задать вопрос |
Заплачу за решение |
Новые сообщения |
Сообщения за день |
Расширенный поиск |
Правила |
Всё прочитано |
||||
 |
|
|
Опции темы | Поиск в этой теме |
|
|
#1 |
|
Пользователь
Регистрация: 14.09.2013
Сообщений: 13
|
Здравствуйте,
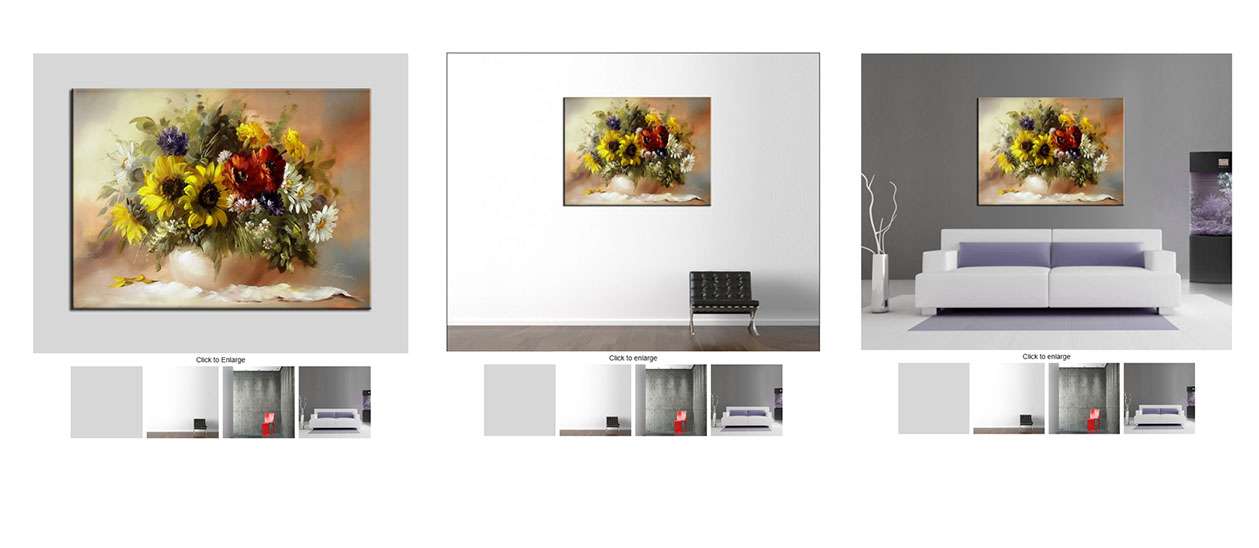
я не разбираюсь в HTML ,но мне нужна была галерея, два дня сидела, и подбирала разные скрипты на которые попадала, примерно получилось то что мне нужно (картинки лишь подборка) , только осталось сделать чтобы картинки исчезали в нужный момент. Там поверх галереи два главных изображения, когда нажимаю на фоны, фоны (слава богу) меняются.  теперь...Первая картинка (большая ваза ) должна показывать при первом фоне, вторая (маленькая) должна быть спрятана. При нажатии остальных фонов наоборот : первая картинка должна исчезать , а вторая появится. Вот так :  Вот весь код где они одновременно видны, понятия не имею как мне им задать эти действия ,если это вообще возможно (((( Всё должно быть только на HTML странице : Код HTML:
<style type="text/css"> .imgA1 { position:absolute; top: 70px; left: 640px; z-index: 1; } .imgB1 { position:absolute; top: 100px; left: 810px; z-index: 3; } </style> <img class="imgA1" src="http://imageshack.com/a/img811/4754/crzd.png"> <img class="imgB1" height="240" src="http://imageshack.com/a/img811/4754/crzd.png"> <table name=SlideshowOuterTable align="center" border="0" cellspacing="4" cellpadding="5" style="background- color:none; "><tr><td align="center" oncontextmenu="return false" ondrag="return false" onmousedown="return false" > <table width="710" border="0" cellspacing="5" cellpadding="0" ><tr valign="bottom"> <td align="center" width="700" height="600"> <img src="http://imageshack.com/a/img691/9665/xgu.png" id="clicpicLg21" clicpic="v2web" width="750" height="600" alt="Click to Enlarge" style="border:0px ridge white" ></td></tr><tr><td> <p style="width:100%; font-family:sans-serif; font-size:14; background-color:transparent; color:#000000; text-align:center" id="caption21" >Click to Enlarge </p> </td></tr><tr><td align=center> <div id="theSlider" style="overflow:auto; width:700px; height:168px; scrollbar-base-color:none; "> <nobr> <a href="http://imageshack.com/a/img691/9665/xgu.png" onclick="bigPic=document.getElementById('clicpicLg21'); bigPic.src='http://imageshack.com/a/img691/9665/xgu.png'; bigPic.width=750; bigPic.height=600; document.getElementById('caption21').innerHTML='Click to enlarge'; return false;"><img src= "http://imageshack.com/a/img691/9665/xgu.png" width="144" height="144" hspace="2" border="0" style="border:0px ridge white" src="http://imageshack.com/a/img691/9665/xgu.png" ></a> <a href="http://imageshack.com/a/img691/6492/phwc.jpg" onclick="bigPic=document.getElementById('clicpicLg21'); bigPic.src='http://imageshack.com/a/img691/6492/phwc.jpg'; bigPic.width=750; bigPic.height=600; document.getElementById('caption21').innerHTML='Click to enlarge'; return false;"><img src="http://imageshack.com/a/img691/6492/phwc.jpg" width="144" height="144" hspace="2" border="0" style="border:0px ridge white" src="http://imageshack.com/a/img203/2008/5y5f.jpg" ></a> <a href="http://imageshack.com/a/img37/208/nu3b.jpg" onclick="bigPic=document.getElementById('clicpicLg21'); bigPic.src='http://imageshack.com/a/img37/208/nu3b.jpg'; bigPic.width=750; bigPic.height=600; document.getElementById('caption21').innerHTML='Click to enlarge'; return false;"><img src="http://imageshack.com/a/img37/208/nu3b.jpg" width="144" height="144" hspace="2" border="0" style="border:0px ridge white" src="http://imageshack.com/a/img37/208/nu3b.jpg" ></a> <a href="http://imageshack.com/a/img829/968/fqjz.jpg" onclick="bigPic=document.getElementById('clicpicLg21'); bigPic.src='http://imageshack.com/a/img829/968/fqjz.jpg'; bigPic.width=750; bigPic.height=600; document.getElementById('caption21').innerHTML='Click to enlarge'; return false;"><img src="http://imageshack.com/a/img829/968/fqjz.jpg" width="144" height="144" hspace="2" border="0" style="border:0px ridge white" src="http://imageshack.com/a/img829/968/fqjz.jpg" ></a> </nobr></div></td></tr><tr><td align=center> <div style="font-family:arial,helvetica,sans-serif; font-size:10px; color:#B2B2B2;"><span style="font-size:1pt; display:none;">ClicPicO</span> Последний раз редактировалось coma123; 22.02.2014 в 06:56. |
|
|

|
|
|
#2 |
|
Пользователь
Регистрация: 14.09.2013
Сообщений: 13
|
.imgA1 - это большая ваза
.imgB1 - уменшенная. не возможно ли какие то коды/теги типа hidden использовать при задании когда нажимается на фоны ? я находила скрипты где люди с помощью кнопки управляли видимостью и невидимостью изображения, мне нужно чтоб этими кнопками стали фоны на которые нажимаю (((((( Последний раз редактировалось coma123; 22.02.2014 в 15:44. |
|
|

|
|
|
#3 |
|
Пользователь
Регистрация: 14.09.2013
Сообщений: 13
|
есть еще вариант ,
оставить одно изображение и при нажатии на фоны чтоб оно уменьшалось , но это опять задавать действие , я не знаю как (((((( |
|
|

|
|
|
#4 |
|
Пользователь
Регистрация: 14.09.2013
Сообщений: 13
|
Проблема решена
Последний раз редактировалось coma123; 23.02.2014 в 23:50. |
|
|

|
 |
 Похожие темы
Похожие темы
|
||||
| Тема | Автор | Раздел | Ответов | Последнее сообщение |
| Как через js передать переменную из ex1.html в ex2.html? | Andrody | JavaScript, Ajax | 5 | 06.08.2012 11:23 |
| Доработка WHILE | RUSSTUDENT | Помощь студентам | 3 | 31.08.2010 17:11 |
| Доработка | RUSSTUDENT | Помощь студентам | 2 | 28.08.2010 19:55 |
| Как вывести код html из файла на страницу HTML | Рамирас | JavaScript, Ajax | 1 | 25.07.2010 20:06 |
| доработка сайта по загрузке фотографий-HTML | angel49 | Фриланс | 4 | 17.01.2009 15:37 |