
 |
|
|
Регистрация Восстановить пароль |
|||||||
| Регистрация | Задать вопрос |
Заплачу за решение |
Новые сообщения |
Сообщения за день |
Расширенный поиск |
Правила |
Всё прочитано |
||||
 |
|
|
Опции темы | Поиск в этой теме |
|
|
#1 |
|
Trust no one.
Старожил
Регистрация: 07.04.2009
Сообщений: 6,526
|
Помогите, пожалуйста, составить сложную таблицу. Все мои попытки к успеху не привели:
 Пунктир - объединенные ячейки. P.S. И подскажите, пожалуйста, в чем можно составлять такие таблицы, чтобы было видно исходный код.
SQUARY PROJECT - НАБОР БЕСПЛАТНЫХ ПРОГРАММ ДЛЯ РАБОЧЕГО СТОЛА.
МОЙ БЛОГ GRAY FUR FRAMEWORK - УДОБНАЯ И БЫСТРАЯ РАЗРАБОТКА WINAPI ПРИЛОЖЕНИЙ |
|
|

|
|
|
#2 |
|
Пользователь
Регистрация: 03.08.2008
Сообщений: 30
|
Код:
|
|
|

|
|
|
#3 |
|
Trust no one.
Старожил
Регистрация: 07.04.2009
Сообщений: 6,526
|
Огромное Вам спасибо!
SQUARY PROJECT - НАБОР БЕСПЛАТНЫХ ПРОГРАММ ДЛЯ РАБОЧЕГО СТОЛА.
МОЙ БЛОГ GRAY FUR FRAMEWORK - УДОБНАЯ И БЫСТРАЯ РАЗРАБОТКА WINAPI ПРИЛОЖЕНИЙ |
|
|

|
|
|
#4 |
|
Новичок
Джуниор
Регистрация: 23.04.2012
Сообщений: 1
|
 Пожалуйста помогите мне!!! Буду Очень признательна, не успеваю со здачей, и еще не знаю как делать! напишите код!)) Пожалуйста помогите мне!!! Буду Очень признательна, не успеваю со здачей, и еще не знаю как делать! напишите код!))Заранее спасибо))) |
|
|

|
|
|
#5 |
|
Раздолбайских Дел
Старожил
Регистрация: 22.05.2009
Сообщений: 3,828
|
Просто считаете в каждой строке кол-во ячеек, начинающихся с этой строчки, далее расставляете colspan & rowspan.
Раньше сложные таблицы можно было рисовать в фотошопе 6.
Alar, верни репу!
|
|
|

|
|
|
#6 | |
|
Пользователь
Регистрация: 15.05.2008
Сообщений: 44
|
Цитата:
Код HTML:
<table border="1" width="1000" height="500" style="border-collapse: collapse;"> <tbody> <tr> <td colspan="3"> </td> <td rowspan="2"> </td> <td rowspan="2"> </td> <td colspan="3"> </td> <td colspan="2" rowspan="2"> </td> </tr> <tr> <td> </td> <td colspan="2"> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td colspan="3"> </td> <td> </td> <td> </td> <td colspan="3"> </td> <td rowspan="2"> </td> <td> </td> </tr> <tr> <td rowspan="2"> </td> <td rowspan="3"> </td> <td rowspan="2"> </td> <td> </td> <td> </td> <td colspan="3"> </td> <td> </td> </tr> <tr> <td colspan="5"> </td> <td> </td> <td rowspan="2"> </td> </tr> <tr> <td> </td> <td> </td> <td colspan="2"> </td> <td colspan="3"> </td> <td> </td> </tr> <tr> <td rowspan="3"> </td> <td rowspan="2"> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td rowspan="3"> </td> <td> </td> <td> </td> </tr> <tr> <td rowspan="2"> </td> <td rowspan="2"> </td> <td rowspan="2"> </td> <td> </td> <td rowspan="3"> </td> <td colspan="2"> </td> </tr> <tr> <td> </td> <td> </td> <td> </td> <td> </td> </tr> <tr> <td> </td> <td colspan="2"> </td> <td> </td> <td> </td> <td> </td> <td> </td> <td colspan="2"> </td> </tr> </tbody> </table> |
|
|
|

|
|
|
#7 |
|
Новичок
Джуниор
Регистрация: 06.11.2014
Сообщений: 2
|
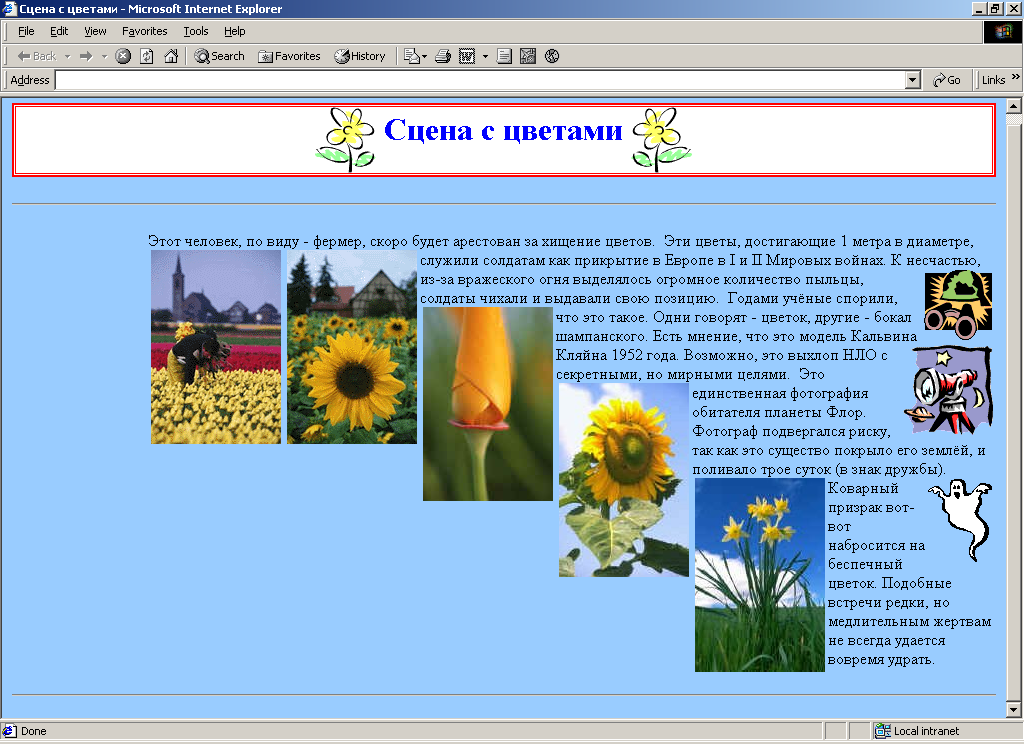
Помогите, пожалуйста, составить сложную (или может быть вложенную) таблицу. Все мои попытки не привели к нужному результату:
 Интересует вторая таблица, там где текст огибает картинки с цветами. Необходимо сделать так, чтобы получилась лесенка из картинок, а текст шел сверху вплотную по этой лесенке. Последний раз редактировалось fedorenko; 06.11.2014 в 14:14. |
|
|

|
|
|
#9 |
|
Новичок
Джуниор
Регистрация: 06.11.2014
Сообщений: 2
|
Для таблицы с цветами был написан код:
Код:
А нужно, чтобы было вот так: То есть текст должен огибать картинки (сверху и справа), как будто спускаясь по "лесенке". Последний раз редактировалось fedorenko; 08.11.2014 в 17:13. |
|
|

|
|
|
#10 |
|
Участник клуба
Регистрация: 10.08.2010
Сообщений: 1,401
|
fedorenko Вы не слышали случайно "div блочная верстка html и css" погуглить не пробовал ?
E_MAIL: rijgvina7@yahoo.com
|
|
|

|
 |
 Похожие темы
Похожие темы
|
||||
| Тема | Автор | Раздел | Ответов | Последнее сообщение |
| Сложная арифметика (Си) | Gon | Помощь студентам | 3 | 02.06.2009 11:47 |
| Сложная задачка | _°PROTOS°_ | Паскаль, Turbo Pascal, PascalABC.NET | 5 | 03.05.2009 15:17 |
| Сложная задача | asale | Microsoft Office Excel | 6 | 07.04.2009 20:36 |
| Сложная маска | kostyabramin | HTML и CSS | 6 | 31.03.2009 01:01 |
| Сложная программа | Виктория | Помощь студентам | 2 | 03.12.2006 00:30 |